
Jika kita mengotak-atik atau mengedit HTML blog kadang2 akan mengalami kesulitan, apalagi bagi yang masih agak pemula. Entah itu gak bisa nemu kode yang mau diedit lah, gak bisa disimpan karena error lah, Ada pesen error yang gak jelas lah, dan lah-lah yang lain, ya to...??? Nha trik dan tips kali ini akan mencoba gimana cara untuk mengatasi atau setidaknya mengurangi masalah "lah-lah" yang kadang2 atau sering terjadi tersebut.
Berikut ini beberapa tips untuk edit HTML bogger:
1. Backup Template
Membackup template ini penting karena jika terjadi hal-hal yang tidak dinginkan, misalnya blog jadi rusak maka kita bisa membuatnya seperti sediakala (sebelum rusak) jika kita sebelumnya sudah membackup template. Cara membackup template ini mudah. Cukup klik pada link "Download Full Template" lalu simpan file template di komputer kita. Kalo terjadi kesalahan yang tidak bisa kita atasi, kita tinggal upload aja file template tersebut.
2. Memberi Tanda Centang pada Kotak "Expand Widget Template"
Ini yang kadang2 dilupakan para "editor". Kalau kotak "Expand Widget Templates" tidak dicentang maka kode2 yang dicari kemungkinan tidak ditemukan. Tapi kadang2 hal ini tidak perlu dilakukan tergantung dari petunjuk tutorialnya. Makanya perhatikan baik2 tutorialnya kalo mau Edit HTML blog.
3. Tips Mempermudah Pencarian
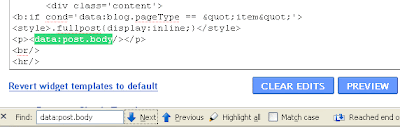
Untuk mempermudah pencarian kode yaitu dengan meng-copy dulu kode yang mau dicari kemudian tekan "Ctrl+f" lalu masukkan kode yang dicopy tadi kedalam kotak yg muncul. Kalo misalkan kode yang dicari tidak muncul maka cobalah mencari sebagian dari kode tersebut. Misal mau mencari kode jika tidak ketemu maka cb carilah sebagiannya atau seperti inidata:post.body kalau sudah ketemu maka klik tombol next untuk melihat apakah ada kode lain yang sama untuk memastikan kode yang dikehendaki. Tapi tips ini sepertinya sulit dilakakukan jika menggunakan browser "Chrome" paling mudah jika menggunakan "Mozilla Firefox".

4. Tips Menghadapi Error Yang Muncul
Jika saat menyimpan hasil editan kemudian muncul pesan error, misal seperti ini:
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure.....
Maka hal yang harus kita lakukan adalah berusaha memahami pesan error tersebut. Kemudian kita cek kembali tutorial yang kita baca apakah langkah-langkah yang sudah kita lakukan bener2 sesuai dengan tutorialnya. kalau tidak yakin maka kita bisa mengulangi lagi tutorialnya dari awal dengan mengklik tombol
"Clear Edit" terlebih dahulu.

Mungkin untuk masalah mengahadapi berbagai pesan error ini akan kita bahas lebih lanjut diepisode yang lainnya yang lebih spesifik.
Sekian, semoga bermanfaat ##
sumber
Mungkin untuk masalah mengahadapi berbagai pesan error ini akan kita bahas lebih lanjut diepisode yang lainnya yang lebih spesifik.
Sekian, semoga bermanfaat ##
sumber

No comments:
Post a Comment
what are you comments?