Sebagai Catatan:
Saya menguji coba template ini pada template bawaan blogger yaitu: "Denim"
Mungkin jika menggunakan template lain tidak berfungsi optimal, karena setiap template mempunyai struktur dan syntax script yang berbeda.
Jika tertarik mengganti background blog dengan gambar sendiri , bisa ikuti prosedur berikut:
1. Anda harus mengupload gambar yang akan digunakan menjadi background blog, bisa upload di situs hosting file image gratis seperti photobucket. Jika belum punya account disana bisa mendaftar di photobucket.com atau tinypic
Setelah mengupload gambar anda akan mendapakan url gambar tersebut.
(Catatan: gambar yang diupload sebaiknya ukuran filenya kecil, usahakan tidak melebihi dari 10 kbyte) agar saat membuka blog dapat cepat loadingnya, saya sarankan anda upload gambar ke tinypic)
2. Atau jika ingin mencoba gambar background yang saya punya bisa pakai url berikut:
http://i725.photobucket.com/albums/ww252/papao74/bg_blogku.gif
http://i37.tinypic.com/apb69k.jpg
http://i36.tinypic.com/n1bdcz.jpg
(pilih salahsatu untuk ujicoba)
3. Selanjutnya masuk ke account blogger:
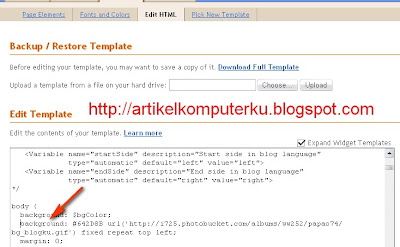
Pilih dasboard -> Rancangan -> Edit Html

4. cari kode berikut:
body {
background: $bgColor;
5. Masukkan kode berikut di bawahnya:
background: #642D8B url('url gambar anda' ) fixed repeat top left;
Hasilnya seperti di bawah ini
body {
background: $bgColor;
background: #642D8B url('url gambar anda') fixed repeat top left;
6. Agar background di samping header berubah, maka anda harus mengubah kode berikut:
#header-wrapper {
margin:0;
padding: 0;
background-color: $headerCornersColor;
text-align: $startSide;
Ubah menjadi:
#header-wrapper {
margin:0;
padding: 0;
background: #642D8B url('url gambar anda') fixed repeat top left;
background-color: $headerCornersColor;
text-align: $startSide;
catatan;
url gambar anda diganti dengan url gambar yang telah anda upload, atau diganti dengan url gambar yang saya pakai:
http://i725.photobucket.com/albums/ww252/papao74/bg_blogku.gif
6. Simpan template
Sumber : artikelkomputerku.blogspot.com

nanti saya praktekkan kk. ijin nyimak
ReplyDeletekenapa ga fotonya diupload di blog aja bro . . . .
ReplyDeleteGRATIS BACKLINK KLIK http://backlinkcity.blogspot.com
mantap gan infonya
ReplyDeleteblog ane ga bisa gan :((
ReplyDeletenumpang iklan gan..
ReplyDeletekunjungi http://welcometopuisicinta.blogspot.com//
Saya coba terapkan gan, trims ya. Ditunggu kunjungannya...
ReplyDelete